Chatwoot是一款免费、开源的即时聊天软件,它支持用于在网站右下方添加联系我们的在线聊天部件、也可用于Facebook,Twitter,Telegram等热门社交软件进行集成,同时也有不同平台的客户端、对中文支持较好,提供API端口可对接OpenAI打造成一个智能客服系统,可以通过直接在官网注册账户使用、也可自行在服务器上部署该系统以管理所有隐私数据。

官网地址:https://www.chatwoot.com/
GitHub地址:https://github.com/chatwoot/chatwoot
前言:官方提供了详细的使用文档,以及手动安装和docker安装两种自托管部署方式,官方推荐服务器硬件配置是4核4G内存、但这是基于同时2w个对话需求来算的,这边个人使用建议是1核1G内存起步就够了。
Docker-Compose 安装
1、本文基于debian系统、采用docker安装,相对来说对环境要求比较简单,占用性能略微高点,运行下列命令安装docker;
apt-get update
apt-get upgrade
wget -qO- get.docker.com | bash
systemctl start docker
systemctl enable docker
curl -L "https://github.com/docker/compose/releases/download/2.24.5/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
chmod +x /usr/local/bin/docker-compose
2、创建chatwoot安装目录,并进入到安装目录;
mkdir chatwoot
cd chatwoot
3、下载 .env 配置文件和Docker compose启动文件;
4、执行下列命令修改配置文件,这里根据自身需求修改即可,通常在配置文件内修改BASE_URL为自己的访问域名、添加POSTGRES_PASSWORD数据库密码参数、把ENABLE_ACCOUNT_SIGNUP设置为true以启用账户注册,配置邮件参数;
##编辑配置文件
nano .env
##编辑启动文件
nano docker-compose.yaml5、通过运行迁移来准备数据库;
docker compose run --rm rails bundle exec rails db:chatwoot_prepare
6、执行下列命令启动,然后在浏览器中输入http://IP地址:3000 没问题的话应该会出现登录注册界面;
docker-compose up -d配置反代和SSL证书
1、Chatwoot默认运行在3000端口上,此时需要通过Nginx配置反向代理才能直接使用域名访问,这里我通过宝塔面板实现,在面板内新建个网站,输入绑定的域名、不需要创建数据库、PHP纯静态就行;

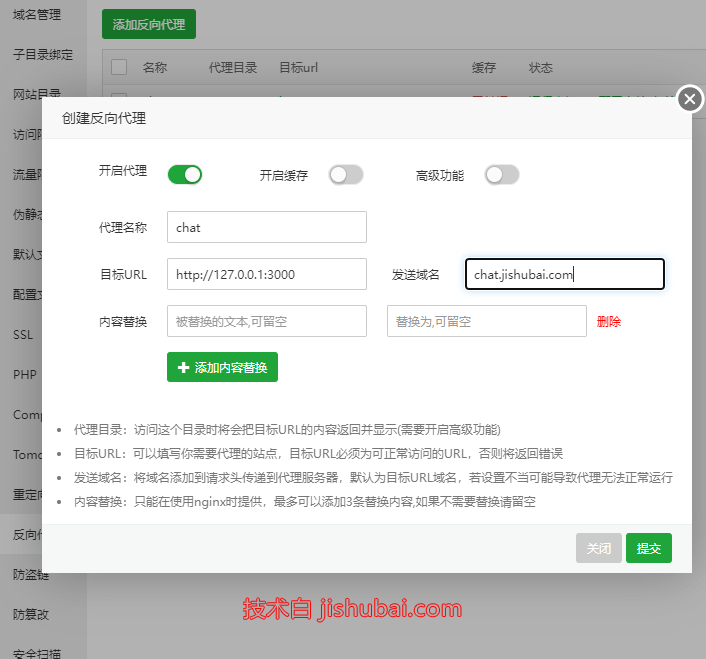
2、在网站设置选项中,找到SSL通过Let’s Encrypt申请证书,部署成功后找到反向代理,目标指向本地3000端口,发送域名输入访问域名提交即可;

Chatwoot配置
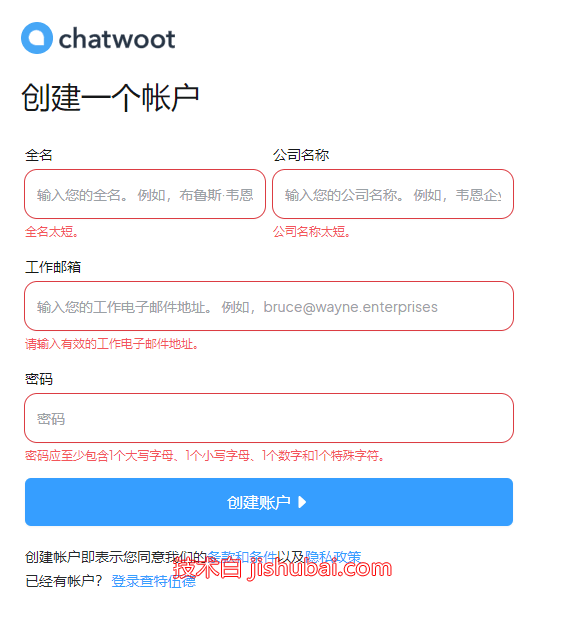
1、在浏览器访问网站,点击新建账户进行创建用户账户,不支持常用的QQ/163/谷歌等邮箱地址;

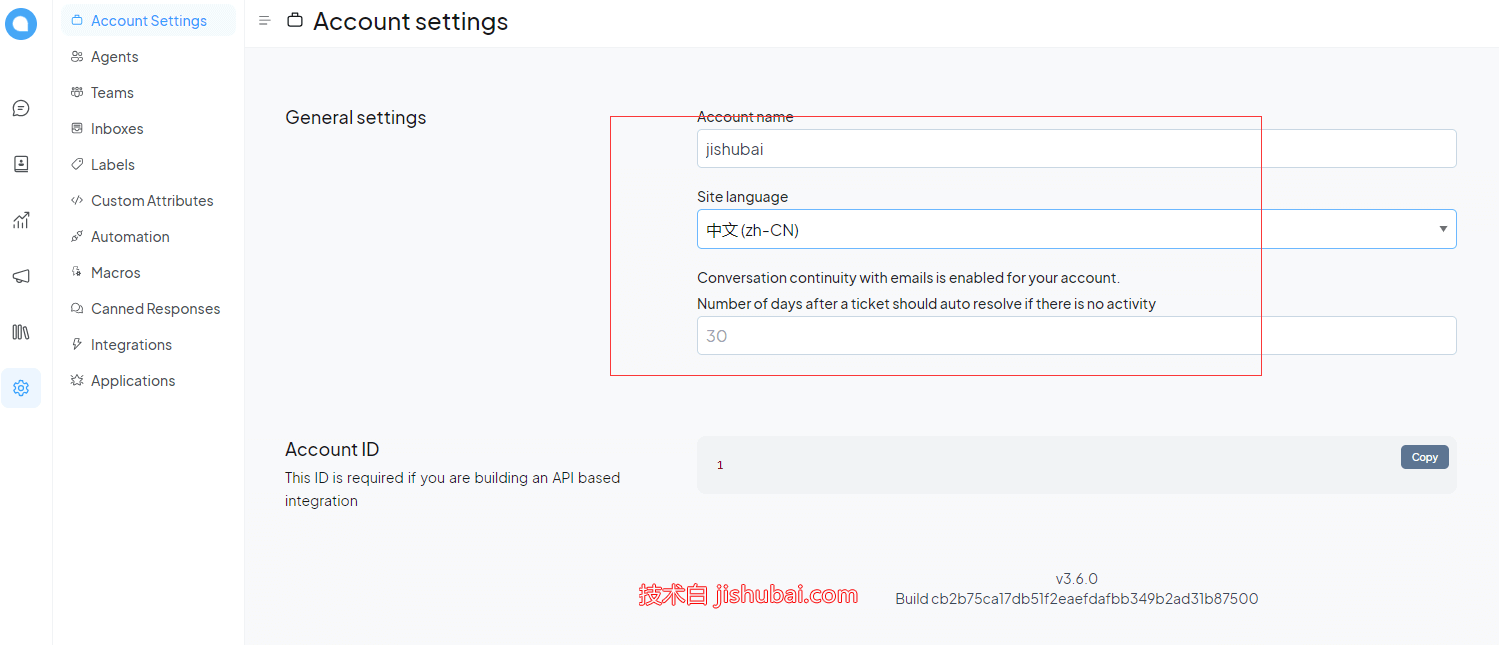
2、进入后设置昵称和中文语言;

3、点击收件箱,在此可集成连接到其它三方网站应用,比如要在自己的网站上配置在线客服,则点击网站选项、在其中输入网站名称和域名地址,添加客服人员,最后把js代码复制粘贴到自己的网页源代码内即可。

















